对于技术博客来说,如果文章中的代码没有实现高亮显示,或者没有跟文章内容很明显的区分,从开发者的角度来说,真是太惨不忍睹了,文章的可读性也是大打折扣,所以才有了这篇文章,还有那不堪回首的心塞...
这就是我想要的效果

下面细说一下代码高亮显示是如何实现的:
一:ueditor内置了第三方插件,即SyntaxHighlighter,你可以百度一下,仔细了解一下他,但是好像也没有必要,因为ueditor已经把它完美的融合进去了,配置的时候,就是贴贴js,css的事情了;所有的事情,等你都实现好了之后,一切都是如此的简单,但在此之前,其中的痛苦,只有你自己能够体会!不知作为程序猿的你,有没有戳中你的泪点!
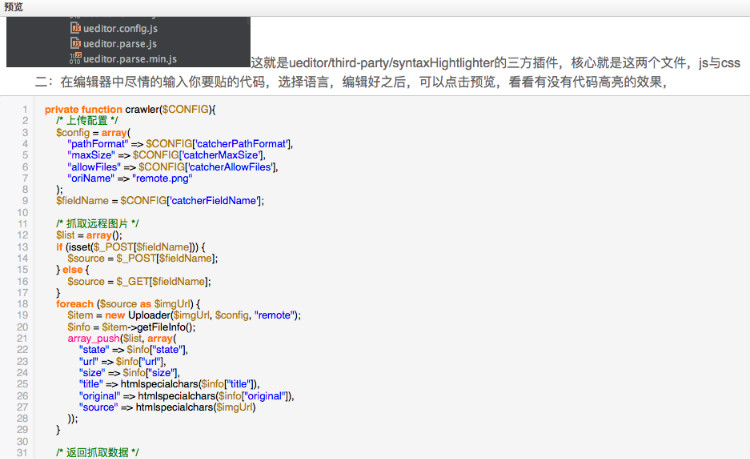
 这就是ueditor/third-party/syntaxHightlighter的三方插件,核心就是这两个文件,js与css
这就是ueditor/third-party/syntaxHightlighter的三方插件,核心就是这两个文件,js与css
二:在编辑器中尽情的输入你要贴的代码,选择语言,编辑好之后,可以点击预览,看看有没有代码高亮的效果,

以上就是预览的结果。
三:进入前台页面,在文章页面引入js文件,我的是在detail页面下,
<!--代码高亮--> <import type='css' file="ueditor.third-party.SyntaxHighlighter.shCoreDefault" basepath="__STATIC__" /> <import type='js' file="ueditor.third-party.SyntaxHighlighter.shCore" basepath="__STATIC__" /> <script type="text/javascript">SyntaxHighlighter.all();</script>
就是上面三行代码,不过我在做的时候,可没这么轻松,原因是我第三个js脚步糊里糊涂的引错了,把
SyntaxHighlighter.all();
写成了
SyntaxHighlighter.highlight(); //此代码不知道是copy的哪位大人的,找了接近一下午的bug,愣是没发现,哎
四:进入页面看看效果吧,一切ok,不过,出现了一点小问题,就是,对于代码特别长的代码行,不能自动换行,破坏了原有的页面样式, 惨状是这样的

不过,很快就找到了解决方案,进入shCoreoreDefault.css,找到如下代码
.syntaxhighlighter {
width:100%!important;
margin:.3em 0 .3em -0.8em !important;
position:relative!important;
overflow:auto!important;
background-color:#f5f5f5!important;
border:1px solid #ccc!important;
border-radius:4px!important;
border-collapse:separate!important;
word-break:break-all; //加上这一句就可以了,强制换行
}一切都解决了,生活还是如此美好!