个人博客开通将近2个月了,到目前为止,博客也就写了一篇,很大一部分原因,就是后台的编辑器的代码功能太烂了,之前用的是kindeditor在线编辑器,它的优点很多,安装方便,体积小,而且demo也很简单,像图片上传之类的功能,分分钟就能配置好,所以刚开始选择了它,我姐姐写文章的时候,用的还算可以,但是我一旦写个技术博客,贴代码的时候,一不合适就会代码跟文章内容混为一谈,字体大小也搞的乱七八糟,忍无可忍了,决定还是用回臃肿的百度编辑器吧,之所以说它臃肿,大家一定清楚,没办法,功能和体积不可兼得,可以理解。
就这样,操蛋的一天开始了,正好是周末,结果这一天,我跟ueditor干上了,配置中的各种问题,感觉都让我遇上了,从在页面中调用、图片上传、代码高亮显示,都把我整的服服帖帖,当时,仿佛有一万只草泥马从我心中呼啸而过....
不说了,现在把我安装的整个过程记录一下吧:
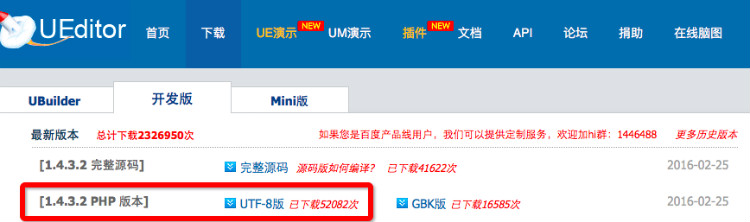
一:下载百度编辑器,我用当时thinkphp,所以选择的是这个
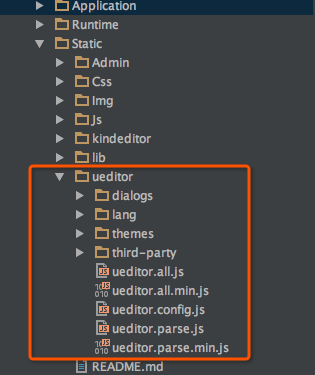
二:将整个ueditor文件夹放在你的公共文件夹下,我放在根目录下的Static文件下了。

三:在页面中引入ueditor工作区,
<script id="myEditor" type="text/plain" name="content" style="width:100%;height:800px;">默认的文本内容</script>
引入js文件
<!--百度编辑器-->
<script src="__STATIC__/Admin/js/jquery-1.9.1.min.js"></script>
<script type="application/javascript">
var editorUrl = '{:C('HOME_PAGE')}/{$Think.const.MODULE_NAME}'; //这里是重点,所在的模型目录
</script>
<script src="__STATIC__/ueditor/ueditor.config.js"></script>
<script src="__STATIC__/ueditor/ueditor.all.min.js"> </script>
<script src="__STATIC__/ueditor/lang/zh-cn/zh-cn.js"></script>
<script src="__STATIC__/ueditor/ueditor.parse.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var $ = jQuery;
//初始化编辑器
uParse('.content',{
'liiconpath':'__STATIC__/ueditor/themes/ueditor-list/' //使用 '/' 开头的绝对路径
})
var ue = UE.getEditor('myEditor');
});
</script>配置好这些,工作区域就可以正常显示了。

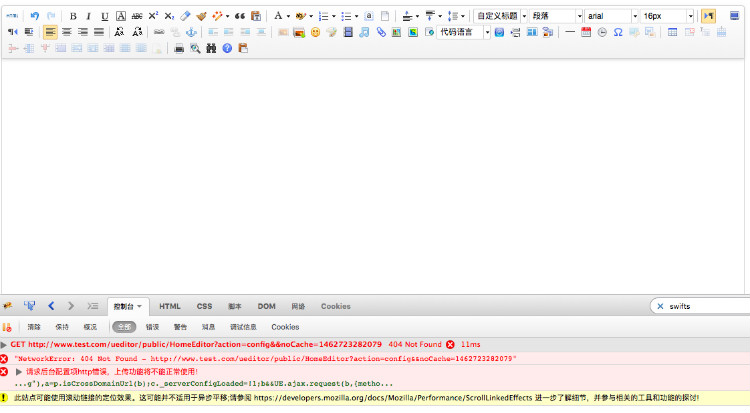
四:接下来设置图片上传,你可能看到了,上图中的错误提示,“请求后台配置项http错误,上传功能将不能正常使用!”这说明,你的上传图片的路径没配置好,下面进入ueditor.config.js文件下配置
/**
* ueditor完整配置项
* 可以在这里配置整个编辑器的特性
*/
/**************************提示********************************
* 所有被注释的配置项均为UEditor默认值。
* 修改默认配置请首先确保已经完全明确该参数的真实用途。
* 主要有两种修改方案,一种是取消此处注释,然后修改成对应参数;另一种是在实例化编辑器时传入对应参数。
* 当升级编辑器时,可直接使用旧版配置文件替换新版配置文件,不用担心旧版配置文件中因缺少新功能所需的参数而导致脚本报错。
**************************提示********************************/
(function () {
/**
* 编辑器资源文件根路径。它所表示的含义是:以编辑器实例化页面为当前路径,指向编辑器资源文件(即dialog等文件夹)的路径。
* 鉴于很多同学在使用编辑器的时候出现的种种路径问题,此处强烈建议大家使用"相对于网站根目录的相对路径"进行配置。
* "相对于网站根目录的相对路径"也就是以斜杠开头的形如"/myProject/ueditor/"这样的路径。
* 如果站点中有多个不在同一层级的页面需要实例化编辑器,且引用了同一UEditor的时候,此处的URL可能不适用于每个页面的编辑器。
* 因此,UEditor提供了针对不同页面的编辑器可单独配置的根路径,具体来说,在需要实例化编辑器的页面最顶部写上如下代码即可。当然,需要令此处的URL等于对应的配置。
* window.UEDITOR_HOME_URL = "/xxxx/xxxx/";
*/
var URL = window.UEDITOR_HOME_URL || getUEBasePath();
/**
* 配置项主体。注意,此处所有涉及到路径的配置别遗漏URL变量。
*/
window.UEDITOR_CONFIG = {
//为编辑器实例添加一个路径,这个不能被注释
UEDITOR_HOME_URL: URL
// 服务器统一请求接口路径
, serverUrl: editorUrl+"/Editor/" //这是重点,它跟页面中的editorUrl是组合使用的,Editor为上传控制器
//工具栏上的所有的功能按钮和下拉框,可以在new编辑器的实例时选择自己需要的从新定义
, toolbars: [[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe', 'insertcode', 'webapp', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'print', 'preview', 'searchreplace', 'help', 'drafts'
]]
//当鼠标放在工具栏上时显示的tooltip提示,留空支持自动多语言配置,否则以配置值为准
//,labelMap:{
// 'anchor':'', 'undo':''
//}这里,我把所以的上传功能都整合到了EditorController下面了,此文件我会分享到云盘中,可自行下载;
五:下面说一下如何修改EditorController文件,主要是路径问题
private function getConfig(){
$config = array(
/* 上传图片配置项 */
'imageActionName' => 'uploadimage',/* 执行上传图片的action名称 */
"imageFieldName" => "upfile",/* 提交的图片表单名称 */
"imageMaxSize"=> 10*1024*1024, /* 上传大小限制,10M */
"imageAllowFiles"=> array(".png", ".jpg", ".jpeg", ".gif", ".bmp"), /* 上传图片格式显示 */
"imageCompressEnable"=> true, /* 是否压缩图片,默认是true */
"imageCompressBorder"=> 1600, /* 图片压缩最长边限制 */
"imageInsertAlign"=> "none", /* 插入的图片浮动方式 */
"imageUrlPrefix"=> '', /* 图片访问路径前缀 */
"imagePathFormat"=> '/Upload/image/{yyyy}{mm}{dd}/{time}{rand:6}', /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 \ : * ? " < > | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
/* 涂鸦图片上传配置项 */
"scrawlActionName"=> "uploadscrawl", /* 执行上传涂鸦的action名称 */
"scrawlFieldName"=> "upfile", /* 提交的图片表单名称 */
"scrawlPathFormat"=> '/Upload/image/{yyyy}{mm}{dd}/{time}{rand:6}', /* 上传保存路径,可以自定义保存路径和文件名格式 */
"scrawlMaxSize"=> 2048000, /* 上传大小限制,单位B */
"scrawlUrlPrefix"=> '', /* 图片访问路径前缀 */
"scrawlInsertAlign"=> "none",
/* 截图工具上传 */
"snapscreenActionName"=> "uploadimage", /* 执行上传截图的action名称 */
"snapscreenPathFormat"=> '/Upload/image/{yyyy}{mm}{dd}/{time}{rand:6}', /* 上传保存路径,可以自定义保存路径和文件名格式 */
"snapscreenUrlPrefix"=> '', /* 图片访问路径前缀 */
"snapscreenInsertAlign"=> "none", /* 插入的图片浮动方式 */
/* 抓取远程图片配置 */
"catcherLocalDomain"=> array("127.0.0.1", "localhost", "img.baidu.com"),
"catcherActionName"=> "catchimage", /* 执行抓取远程图片的action名称 */
"catcherFieldName"=> "source", /* 提交的图片列表表单名称 */
"catcherPathFormat"=> '/Upload/image/{yyyy}{mm}{dd}/{time}{rand:6}', /* 上传保存路径,可以自定义保存路径和文件名格式 */
"catcherUrlPrefix"=> '', /* 图片访问路径前缀 */
"catcherMaxSize"=> 2048000, /* 上传大小限制,单位B */
"catcherAllowFiles"=> array(".png", ".jpg", ".jpeg", ".gif", ".bmp"), /* 抓取图片格式显示 */
/* 上传视频配置 */
"videoActionName"=> "uploadvideo", /* 执行上传视频的action名称 */
"videoFieldName"=> "upfile", /* 提交的视频表单名称 */
"videoPathFormat"=> '/Upload/video/{yyyy}{mm}{dd}/{time}{rand:6}', /* 上传保存路径,可以自定义保存路径和文件名格式 */
"videoUrlPrefix"=> '', /* 视频访问路径前缀 */
"videoMaxSize"=> 102400000, /* 上传大小限制,单位B,默认100MB */
"videoAllowFiles"=> array(
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"
), /* 上传视频格式显示 */
/* 上传文件配置 */
"fileActionName"=> "uploadfile", /* controller里,执行上传视频的action名称 */
"fileFieldName"=> "upfile", /* 提交的文件表单名称 */
"filePathFormat"=> '/Upload/file/{yyyy}{mm}{dd}/{time}{rand:6}', /* 上传保存路径,可以自定义保存路径和文件名格式 */
"fileUrlPrefix"=> '', /* 文件访问路径前缀 */
"fileMaxSize"=> 51200000, /* 上传大小限制,单位B,默认50MB */
"fileAllowFiles"=> array(
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
), /* 上传文件格式显示 */
/* 列出指定目录下的图片 */
"imageManagerActionName"=> "listimage", /* 执行图片管理的action名称 */
"imageManagerListPath"=> 'Upload/image/', /* 指定要列出图片的目录 */
"imageManagerListSize"=> 20, /* 每次列出文件数量 */
"imageManagerUrlPrefix"=> C('EDITOR_UPLOAD_URL').'/', /* 图片访问路径前缀 */
"imageManagerInsertAlign"=> "none", /* 插入的图片浮动方式 */
"imageManagerAllowFiles"=> array(".png", ".jpg", ".jpeg", ".gif", ".bmp"), /* 列出的文件类型 */
/* 列出指定目录下的文件 */
"fileManagerActionName"=> "listfile", /* 执行文件管理的action名称 */
"fileManagerListPath"=> C('EDITOR_UPLOAD_PATH').'/upload/file/', /* 指定要列出文件的目录 */
"fileManagerUrlPrefix"=> C('EDITOR_UPLOAD_URL').'/', /* 文件访问路径前缀 */
"fileManagerListSize"=> 20, /* 每次列出文件数量 */
"fileManagerAllowFiles"=> array(
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
) /* 列出的文件类型 */
);
return json_encode($config);
}下面的两个配置是重点,一旦路径错了,你就挂了
"imageUrlPrefix"=> '', /* 图片访问路径前缀 */
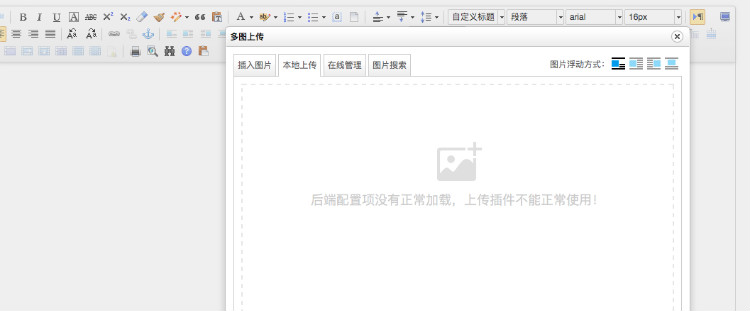
"imagePathFormat"=> '/Upload/image/{yyyy}{mm}{dd}/{time}{rand:6}', /* 上传保存路径,可以自定义保存路径和文件名格式 */如下截图就是路径设置不对的结果,自求多福吧,希望你一切顺利

这五步,如果你都顺利配置的话,你就成功了,代码高亮显示的问题,将在下一篇中介绍...
EditorController文件下载,链接: http://pan.baidu.com/s/1kVlMsgZ 密码: mhzi