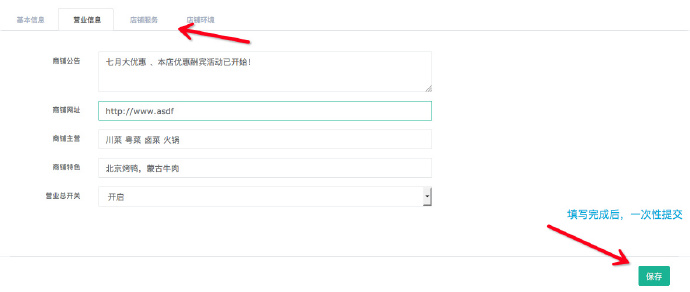
今天介绍一款yii2自带的bootstrap中的tabls插件,可以实现局部菜单的切换功能,适用于多内容的表单提交,可以按菜单切换,一次性提交内容!效果如下:

这里主要用到了
yii\bootstrap\Tabs
插件,视图update.php代码如下:
<div class="ibox-content">
<?php $form = ActiveForm::begin([
'options' => ['class' => 'form-horizontal','enctype' => 'multipart/form-data'],
'fieldConfig'=>[
'template'=> "{label}\n<div class=\"col-sm-10\">{input}\n{error}</div>",
]
]) ?>
<div class="row">
<?= \yii\bootstrap\Tabs::widget([
'items' => [
[
'label' => '基本信息',
'content' => $this->render('form/basic',['form'=>$form,'model' => $model,'storecate'=>$storecate]),
'headerOptions' => ['id'=>'tab1'],
'options' => ['id' => 'basic'],
'active' => true
],
[
'label' => '营业信息',
'content' => $this->render('form/business',['form'=>$form,'model' => $model,'storecate'=>$storecate]),
'headerOptions' => ['id'=>'tab2'],
'options' => ['id' => 'business'],
],
[
'label' => '店铺服务',
'content' => $this->render('form/serve',['form'=>$form,'model' => $model,'storecate'=>$storecate]),
'headerOptions' => ['id'=>'tab3'],
'options' => ['id' => 'serve'],
],
[
'label' => '营业时间段1',
'headerOptions' => ['id'=>'tab1'],
'options' => ['id' => 'shop_time1'],
'content'=>"<div id='shop_time_1'>". //content中也可以使用widget
TimePicker::widget(
['name' => 'opentimes['.(empty($opentimes[0]) ? 0 : $opentimes[0]->id).'][starttime]','pluginOptions' => [ 'showMeridian' => false,],'value'=> empty($opentimes[0]) ? 0 : $opentimes[0]->starttime
])."<span class='left'>一</span>".TimePicker::widget(
['name' => 'opentimes['.(empty($opentimes[0]) ? 0 : $opentimes[0]->id).'][endtime]','pluginOptions' => ['showMeridian' => false,],
'value'=> empty($opentimes[0]) ? 0 : $opentimes[0]->endtime
])."</div>", 'active' => true
],
[
'label' => '环境',
'url' => '/store/env/', //这里直接走的url,不在post范围之内
'active' => (Yii::$app->controller->action->id == 'env')?true:false,//是否选择的判断
]
]
]) ?>
</div>
<div class="modal-footer">
<?=Html::submitButton('保存',['class'=>'btn btn-primary'])?>
</div>
<?php ActiveForm::end() ?>
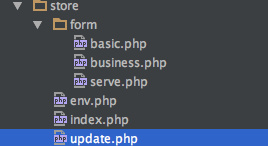
</div>这里我贴出文件的布局目录,方便大家理解:

我把局部菜单都放到了form中,方便管理,这一tabs控件就说到这了,想了解详细信息,请点击一下链接,到官网中查看: