在使用gridview时,无意间注意到别人的评论,说可以直接在列表页修改内容,简直是大赞呀,不用进入这条数据的编辑页,在列表中就搞定了,带着好奇,自己也搞出来了,效果如下:

这一功能的实现,需要借助js,插件,yii2自带的gridview是没有这一功能的,所以需要重新下载一个gridview插件,具体步骤如下:
第一步,我们先来部署好yii2-grid
利用composer安装yii2-grid
composer require kartik-v/yii2-grid "@dev"
安装好了之后,我们对module进行如下配置,这个是必须要配置的
'modules' => [ 'gridview' => [ 'class' => '\kartik\grid\Module' ] ];
下载配置好之后,在打开视图文件并参考下面的代码修改你的文件
// use yii\grid\GridView; //这里屏蔽掉yii的gridview,用刚刚安装的gridview use kartik\grid\GridView; <?= GridView::widget([ //...... 'export' => false, //加上这一句 'columns' => [ //...... ], ?>
上面代码中我们只需要添加一项 'export' => false, 即可,你原先的gridview无需改动。
然后我们安装yii2-editable
composer require kartik-v/yii2-editable "@dev"
安装好了后,我们在刚才配置好gridview的文件中引入editable
use kartik\editable\Editable;
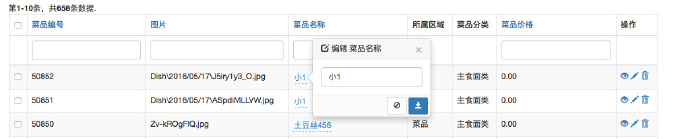
一、介绍下textInput类型的修改,效果图如下

从上图中可以很轻松的看到编辑的效果,直接贴代码
[ 'attribute' => 'title', 'class'=>'kartik\grid\EditableColumn', ],
但是从上图中我们也看到了,弹窗式修改呢不是很方便,我们接下来看看方便点的操作方式
[ 'attribute' => 'title', 'class'=>'kartik\grid\EditableColumn', 'editableOptions'=>[ //加入本行代码 'asPopover' => false, ], ],
加入上述代码后,没有了弹窗,直接在列表中撑开显示了,效果如下:
如果是多内容的编辑,可以将input改成textare类型的,只需添加如下代码:
[ 'attribute' => 'title', 'class'=>'kartik\grid\EditableColumn', 'editableOptions'=>[ 'asPopover' => false, 'inputType'=>\kartik\editable\Editable::INPUT_TEXTAREA,//只需添加如下代码 'options' => [ 'rows' => 4, ], ], ],
效果如下:

其实,在实际环境中,我们需要的是简单易执行的,我喜欢第一图片的样式类型,其实只需在当前页面加入如下样式即可
<style>
form .panel{ background:none !important;border:none;margin:0 !important;}
form .panel .kv-editable-form-inline{padding:0 !important;}
form .kv-editable-form-inline .form-group{display:none;}
form .kv-editable-parent.form-group{display:block;}
.kv-editable-link{border:none !important;}
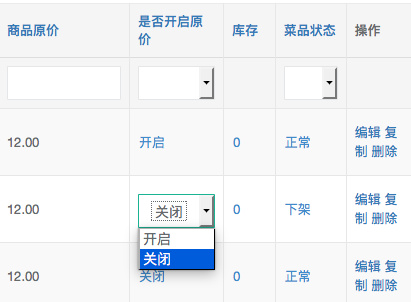
</style>二、介绍下拉修改类型的那种,效果图如下:

代码如下:
[
'attribute' => 'isoriginal',
'class'=>'kartik\grid\EditableColumn',
'editableOptions'=>[
'inputType'=>\kartik\editable\Editable::INPUT_DROPDOWN_LIST,
'asPopover' => false,
'data' => ['1'=>'开启','2'=>'关闭'],
],
'value' => function ($model) {
return $model->isoriginal == 1 ? '开启' : '关闭';;
},
'filter' => ['1'=>'开启','2'=>'关闭'],
],常用的就这几种,还有几种类型,这里就不介绍了,我也是参考如下文章写的,介绍的很全,链接如下:
http://www.jb51.net/article/84281.htm
视图中修改完了,在控制器中修改数据,才算完成,声明:如果你的gridview是在视图article/index内,那么接下来的操作你需要在article控制器的index内操作。这里直接贴出代码:
$searchModel = new ProductSearch();
$dataProvider = $searchModel->search(Yii::$app->request->queryParams,$where);//在下面做修改
//直接修改列表中的数据
if (Yii::$app->request->post('hasEditable')) {
$id = Yii::$app->request->post('editableKey');
$model = Product::findOne(['id' => $id]);
$posted = current($_POST['Product']);
$post = ['Product' => $posted];
if ($model->load($post)) {
try{
if($model->save()){
$output = '';
isset($posted['name']) && $output = $model->name;
isset($posted['status']) && $output = ($model->status == 1) ? '正常':'下架';//不加判断会直接显示数字
}
}catch (\Exception $e){
return $e->getMessage();
}
}
return \yii\helpers\Json::encode(['output'=>$output, 'message'=>'']);//message为空时可以做到无缝切换
}上面注释中的内容是注意事项,如果不按上述方法来,你会很容易发现问题的,你可以试试哦!下一篇会介绍gridview中的全新,批量操作,说到这来,才发现gridview能做的事情真是太多了!